
我们提供安全,免费的手游软件下载!
这一章解决了两个问题。首先,我们调整了一些快捷键,使得 Mac 触摸板可以正常操作。其次,修复了一个 Issue,使得即使素材节点被旋转之后,也能正常触发磁贴对齐效果。不过需要注意的是,这个过程中可能会遇到一些小问题。
请大家动动小手,给我一个免费的 Star 吧~
大家如果发现了 Bug,欢迎来提 Issue 哟~
github源码
gitee源码
示例地址
请移步查看代码差异,比较简单。
我们将磁贴 attract 移动至新增的 AttractTool 中,并新增 AttractDraw 方便调试。
先看看 Issue 反馈的问题:
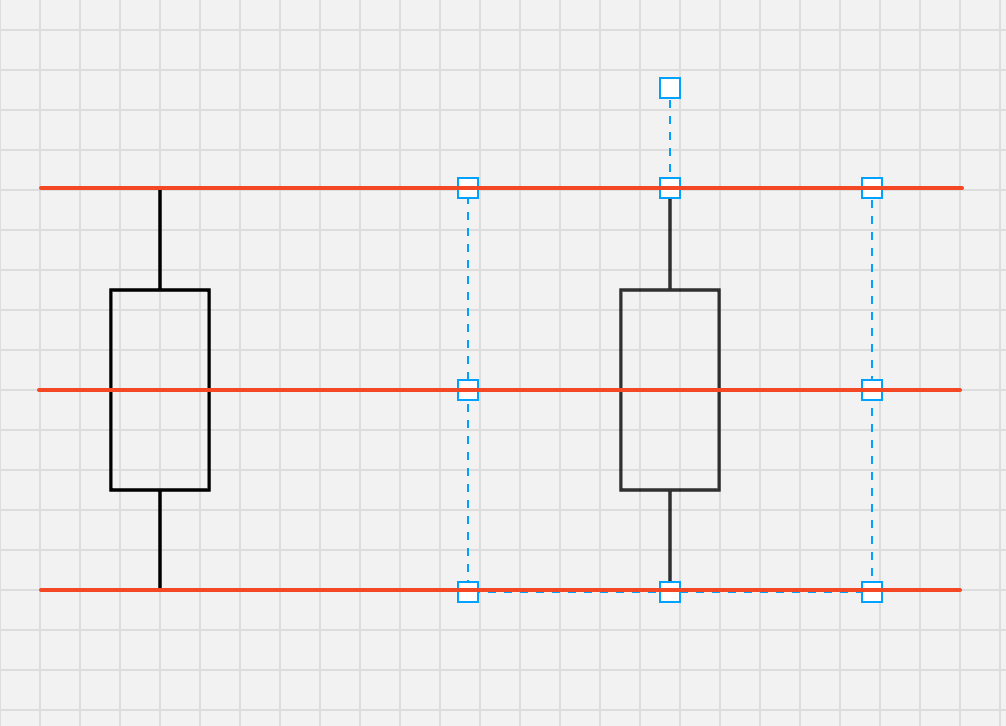
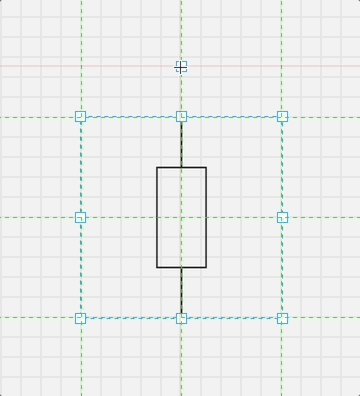
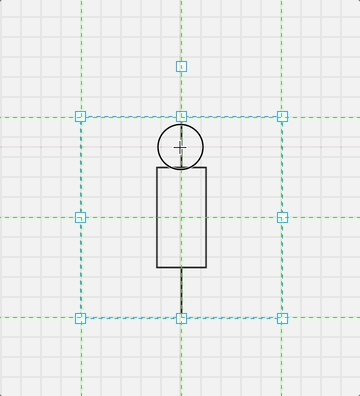
以水平方向上为例,没有旋转之前,逻辑上的对齐线大概如此:

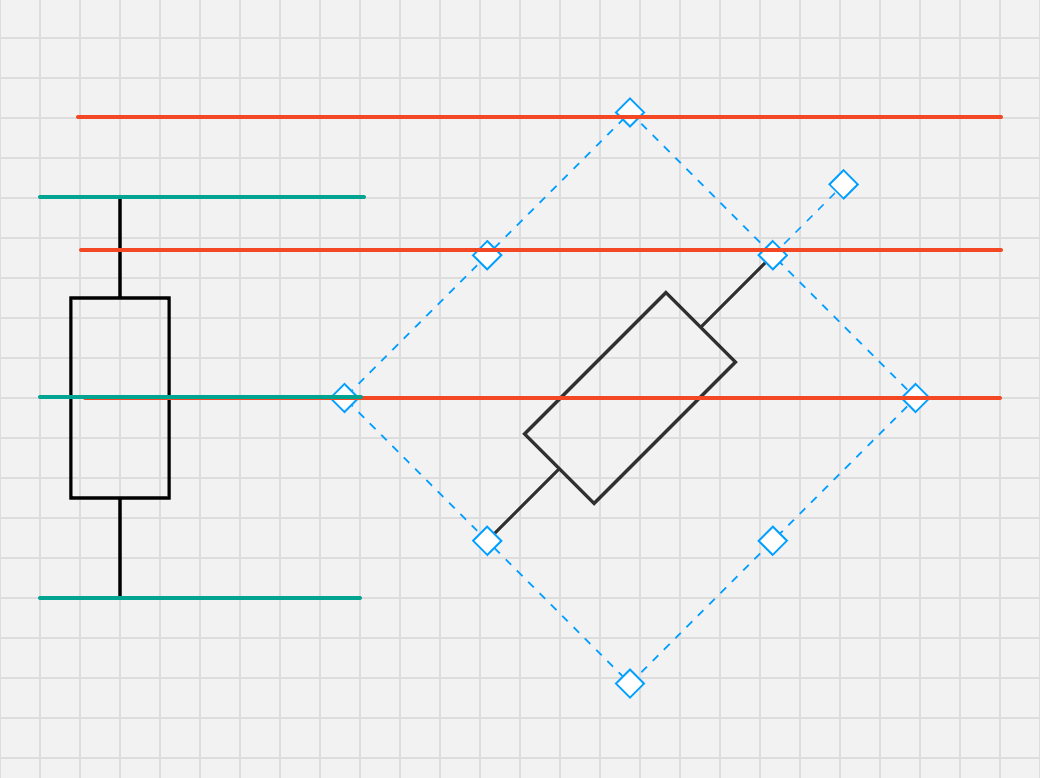
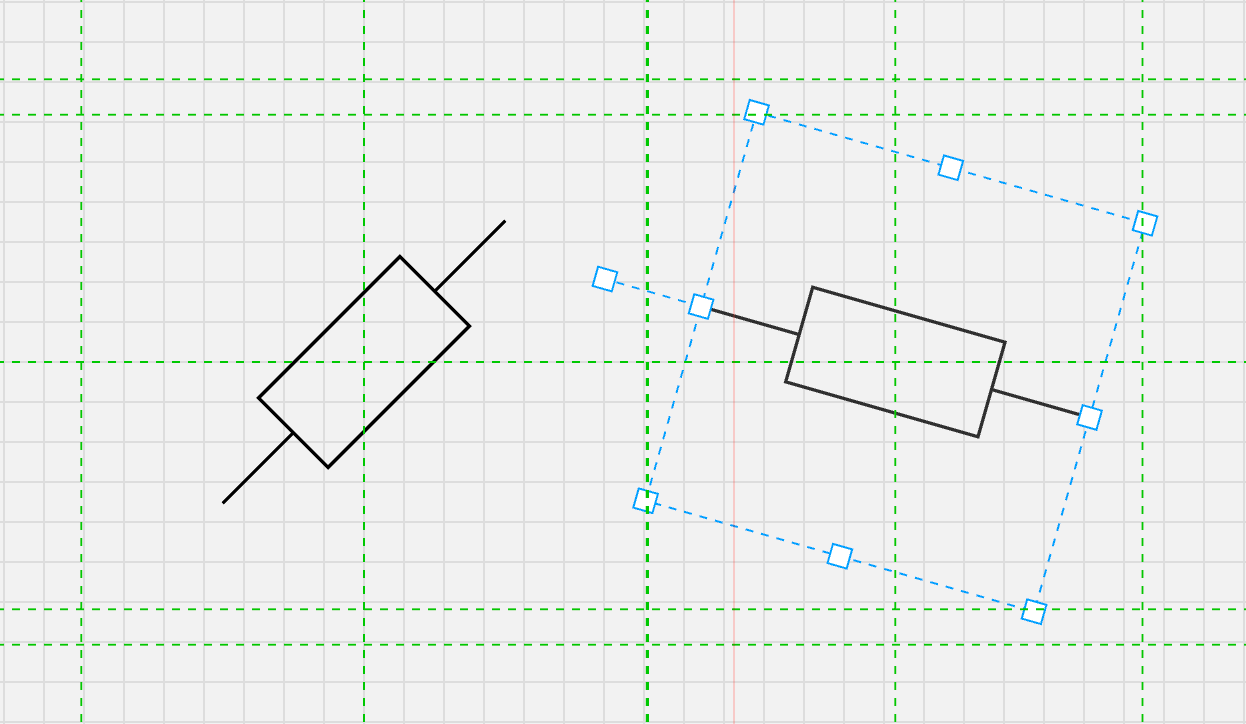
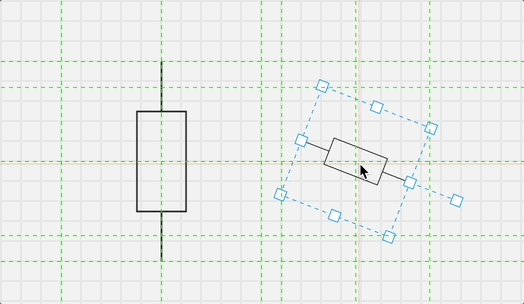
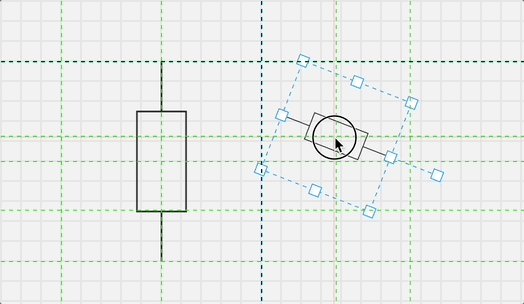
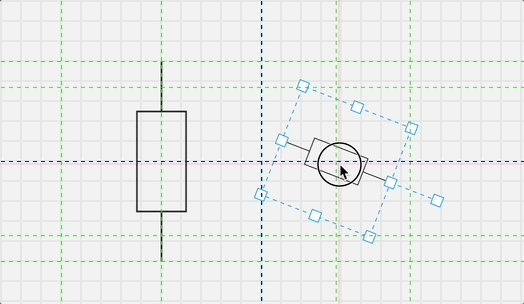
只是,旋转之后,按原来计算坐标+宽高的方式就不合适了:

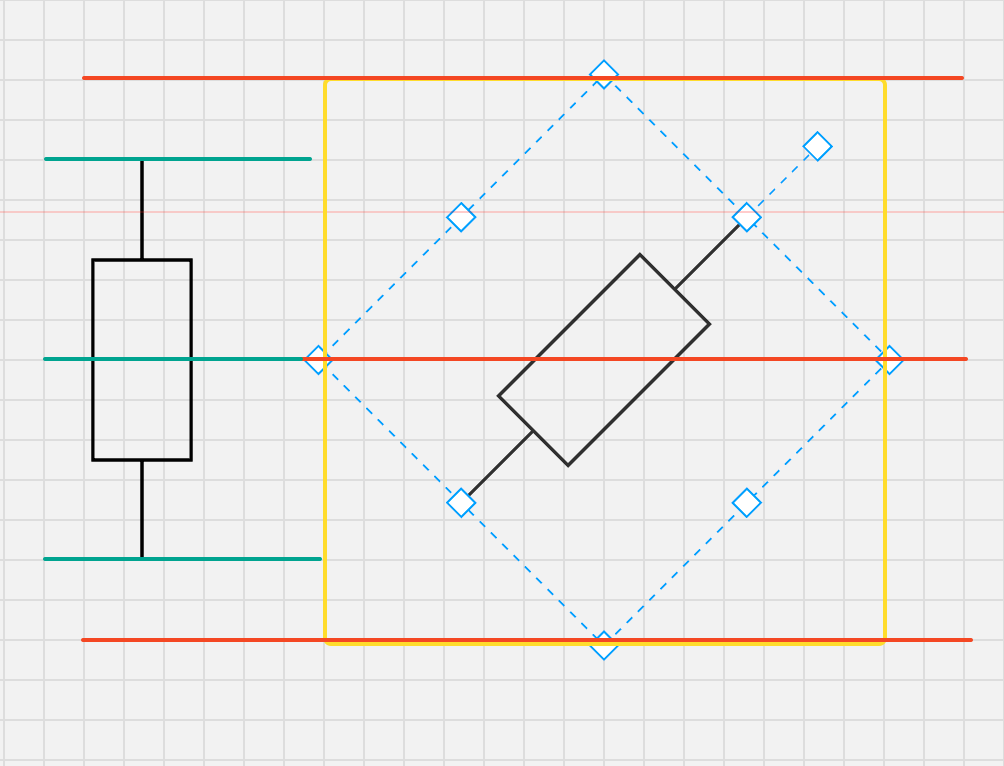
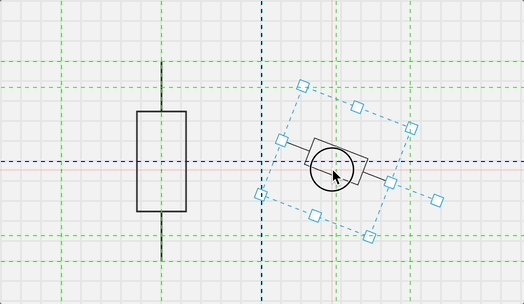
这里,符合直觉的,应该如下:

正好,官方有个合适的 API 可以获得上面黄线的矩形区域信息,就是 getClientRect。
如果仅考虑单个素材节点,直接获取该节点的 getClientRect 信息,替换掉此前的计算逻辑即可。
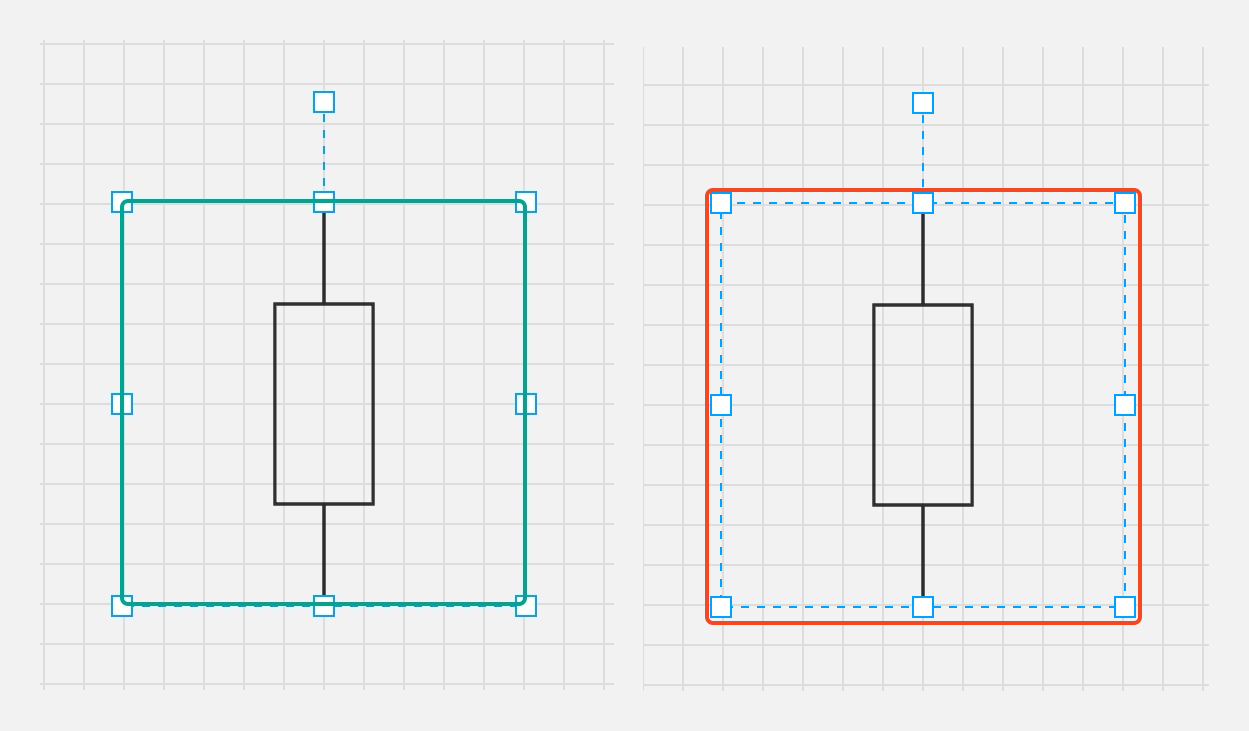
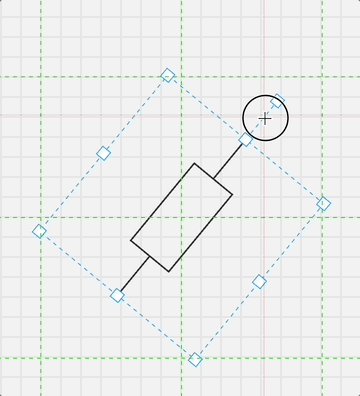
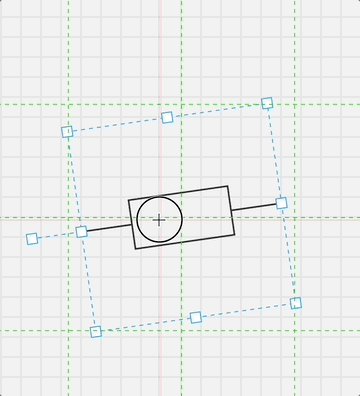
可是,这里考虑的还有多选的情况,这个时候就应该通过 transformer 获取了,这里有一个坑,如下:

通过 transformer 的 getClientRect,以为获得左边的区域信息,可事实是左边那样。
这就导致了,计算的磁贴坐标都出现的偏移。
上结论,按 Konva 定结构特点, transformer 必定包含一个 name 为 back 的层,正正是上面左边需要的区域,获取该区域信息就正确了。
// /src/Render/handlers/SelectionHandlers.ts
// 原来通过以下的 x、y、width、height 信息计算:
const pos = this.render.transformer.position()
const width = this.render.transformer.width()
const height = this.render.transformer.height()
需改为
// /src/Render/handlers/SelectionHandlers.ts
// 现在改为通过以下 rect 信息的 x、y、width、height 信息计算:
const rect = this.render.transformer.findOne('.back')!.getClientRect()
最新在线示例,提供了测试调试用例,可以查看连接线的变化:


这样,按新的区域信息计算就满足了:

More Stars please!勾勾手指~
源码
gitee源码
示例地址
热门资讯