
我们提供安全,免费的手游软件下载!
网上关于GeoScene及GeoScene API for JavaScript的资料太少了,官方的技术支持又太慢了,最近把在项目中踩过的坑分享出来;
**版本信息**
GeoScene Pro 4.0
GeoScene Enterprise 3.1
GeoScene API for JavaScript 4.27.4
一、创建网络分析图层
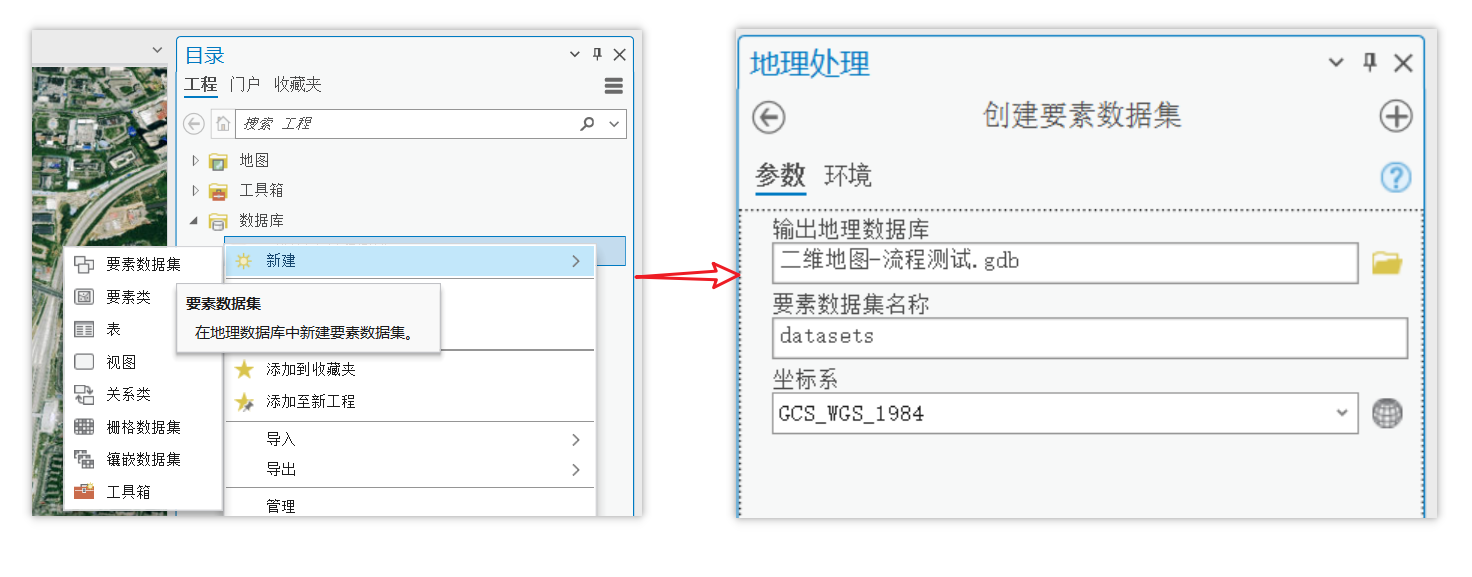
1、在地理数据库中新建要素数据集
右击地理数据库 -> 新建 -> 要素数据集 -> 输入要素数据集名称、坐标系 -> 创建

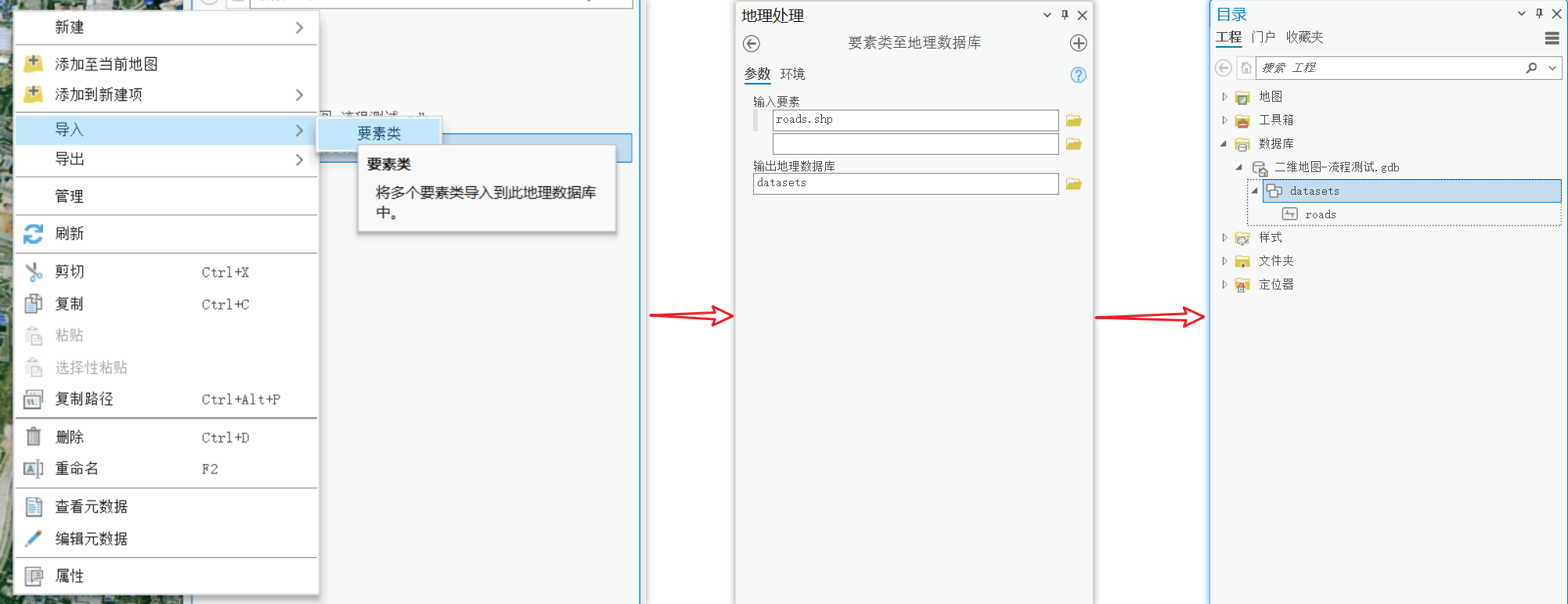
2、导入路网要素类
右击要素数据集 -> 导入 -> 要素类 -> 选择路网shp文件 -> 导入

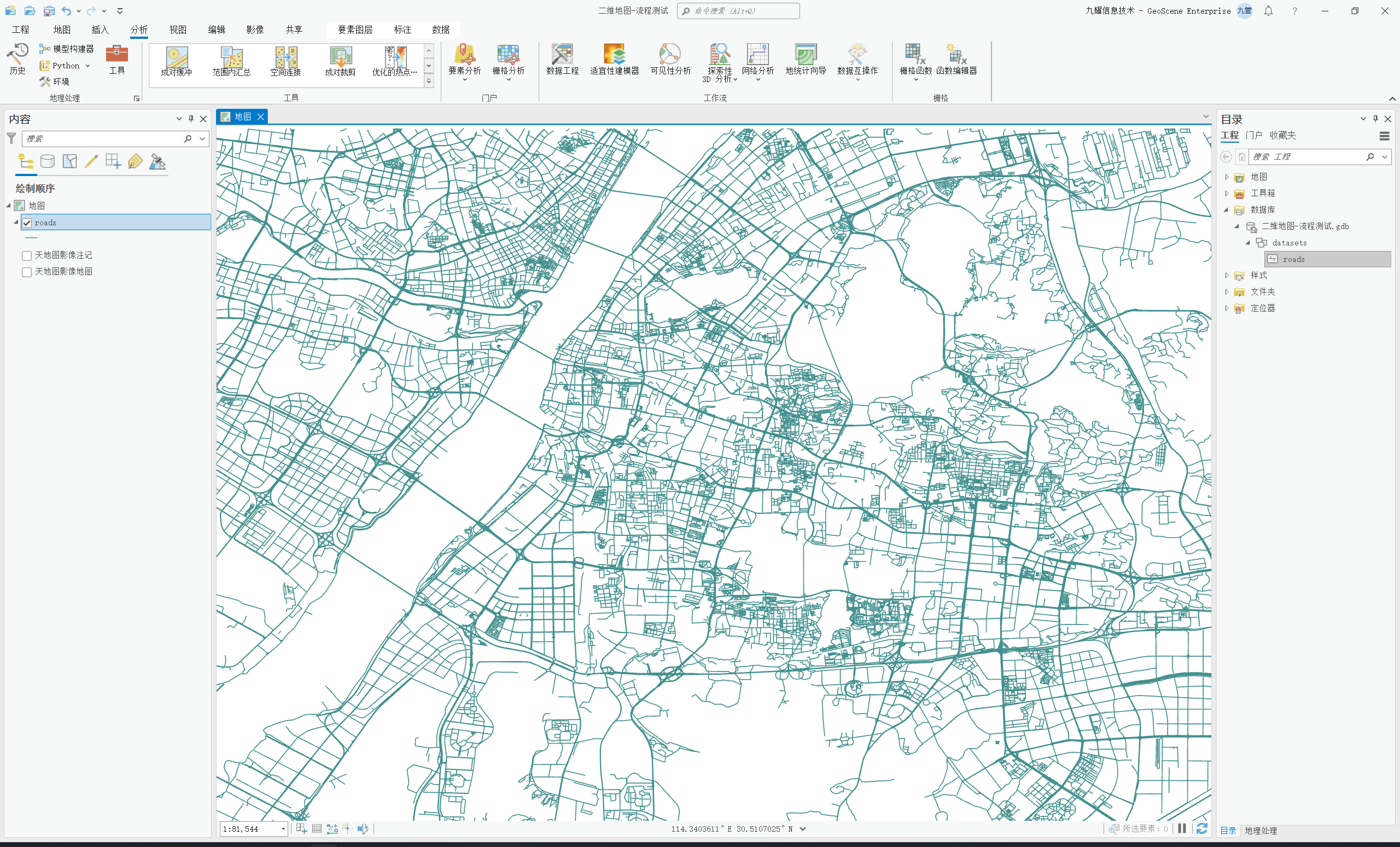
可以将导入的要素类加载的地图中检查一下,是否存在问题

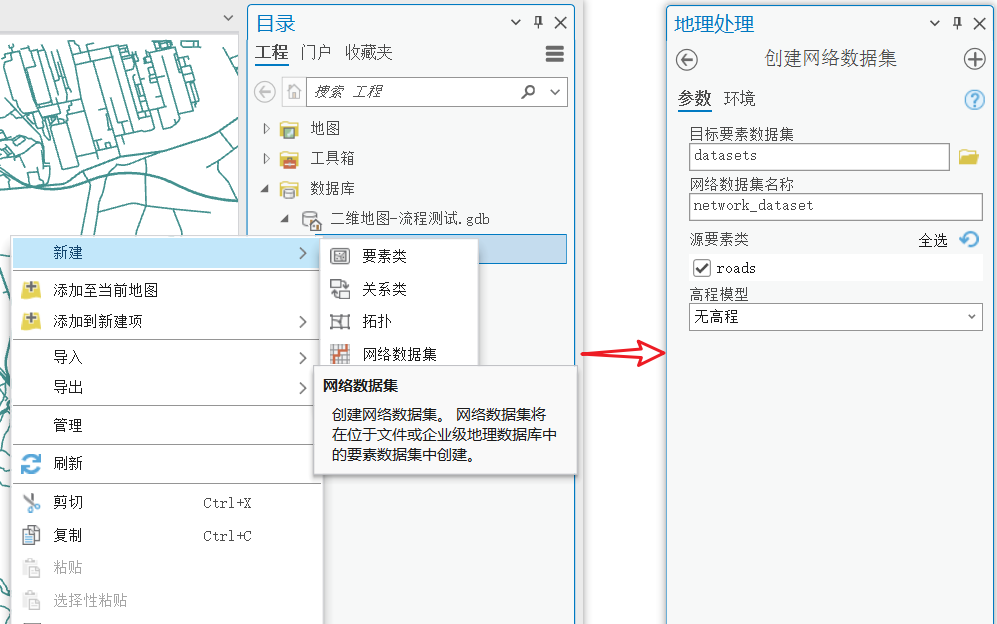
3.创建网络数据集
右击要素数据集 -> 新建 -> 网络数据集 -> 填写名称、勾选要素类(这里高层模型没玩明白,自行研究吧) -> 运行

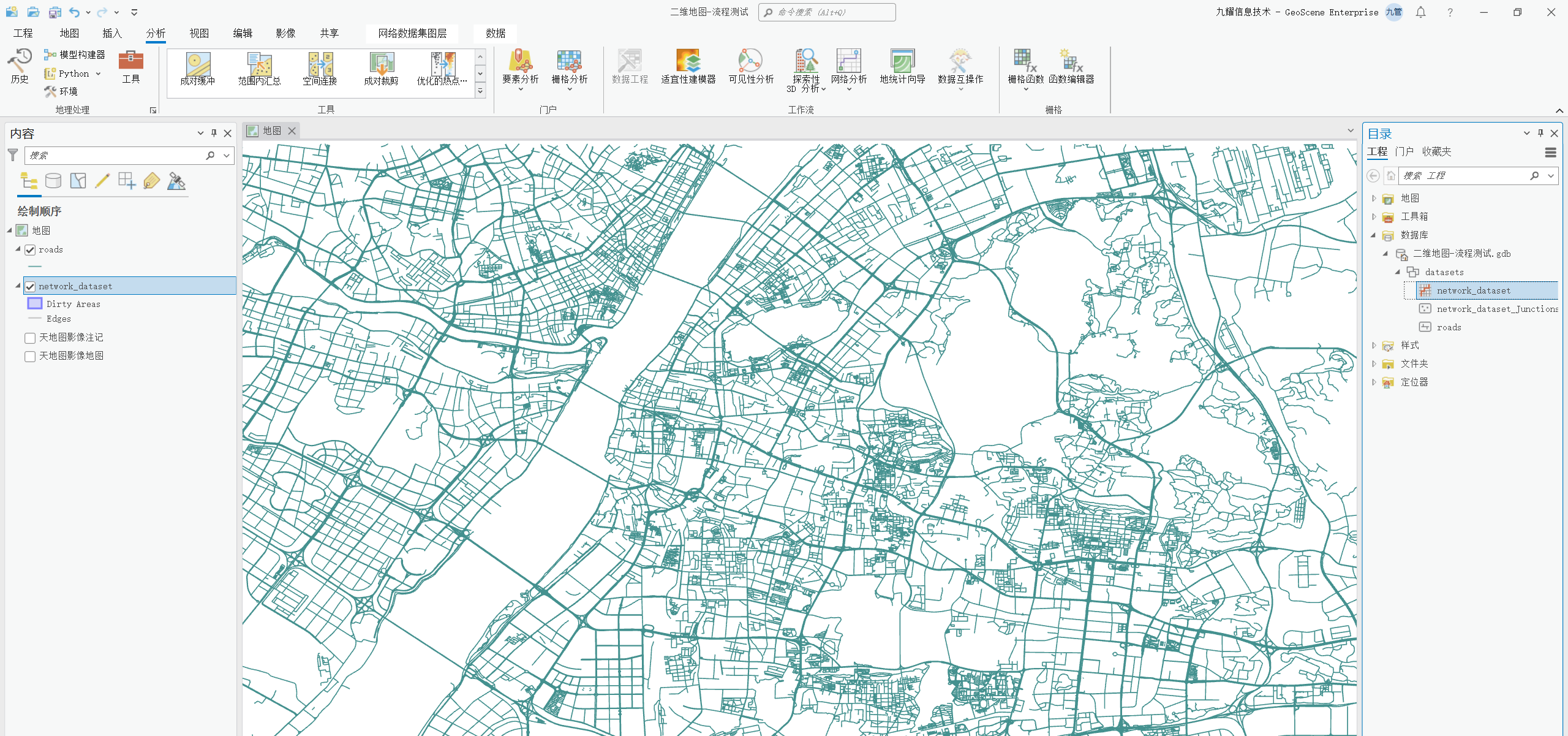
然后要素数据集中就会增加两个(一个是网络数据集、一个是交汇点),网络数据集也会加载到地图中去

4、设置网络数据集并构建
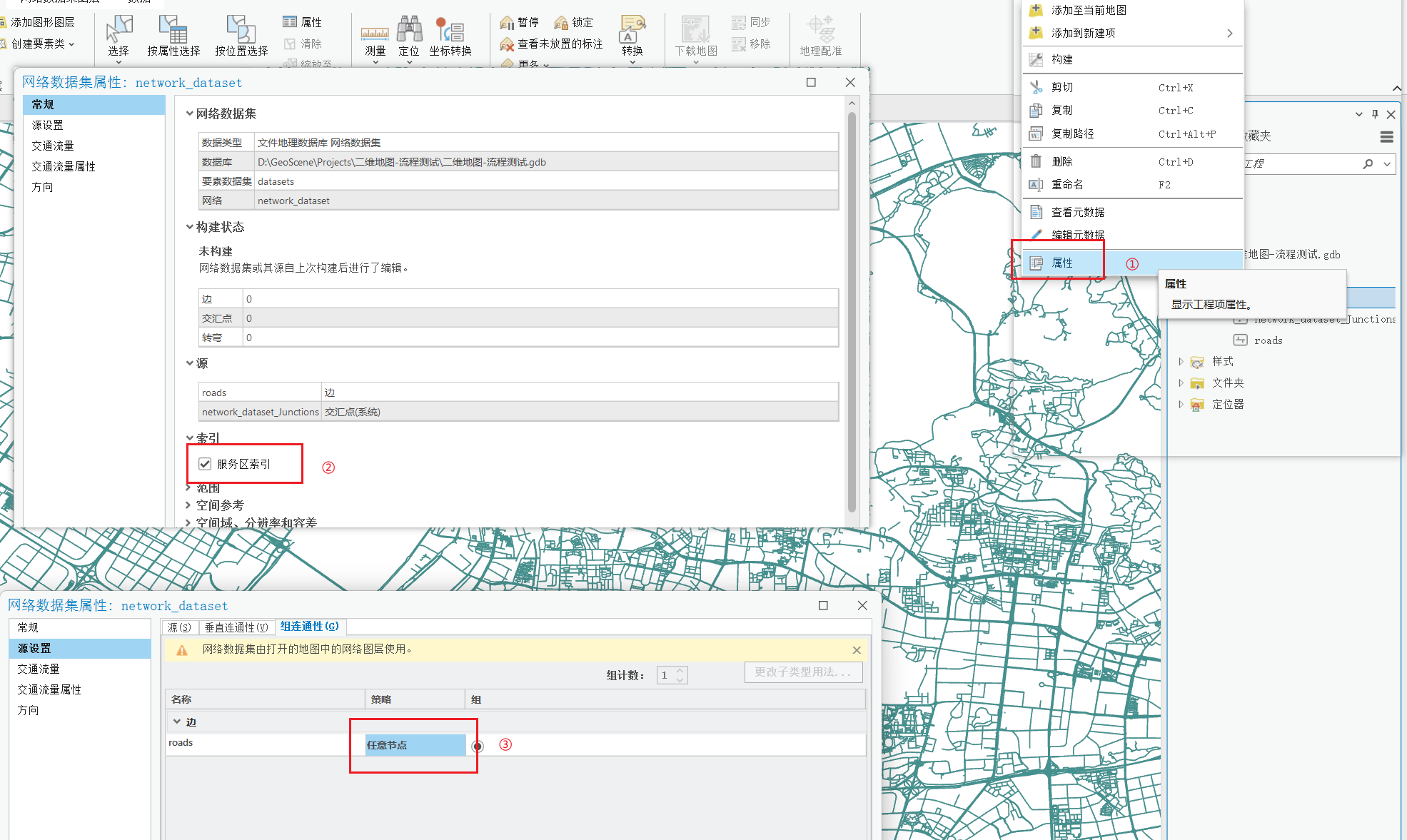
右键刚创建的网络数据集 -> 常规 -> 服务区索引-> 源设置 -> 组连通性 -> 策略修改为任意节点(默认是端点,但是我的路网不是很规范,会导致分析出来的结果有点问题,所以我就修改为这样了);修改后保存

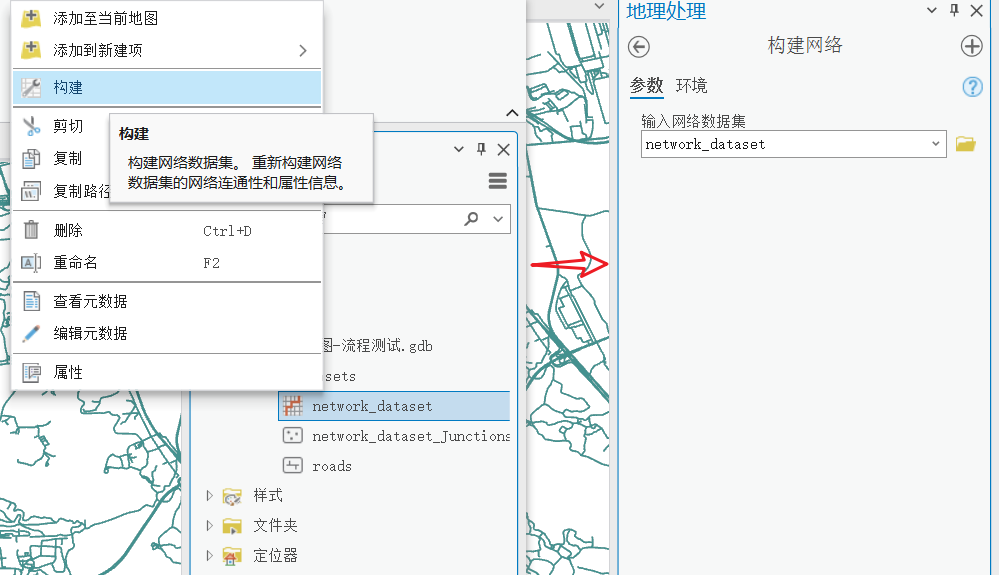
右击网络数据集 -> 选择构建 -> 运行,等待运行结束

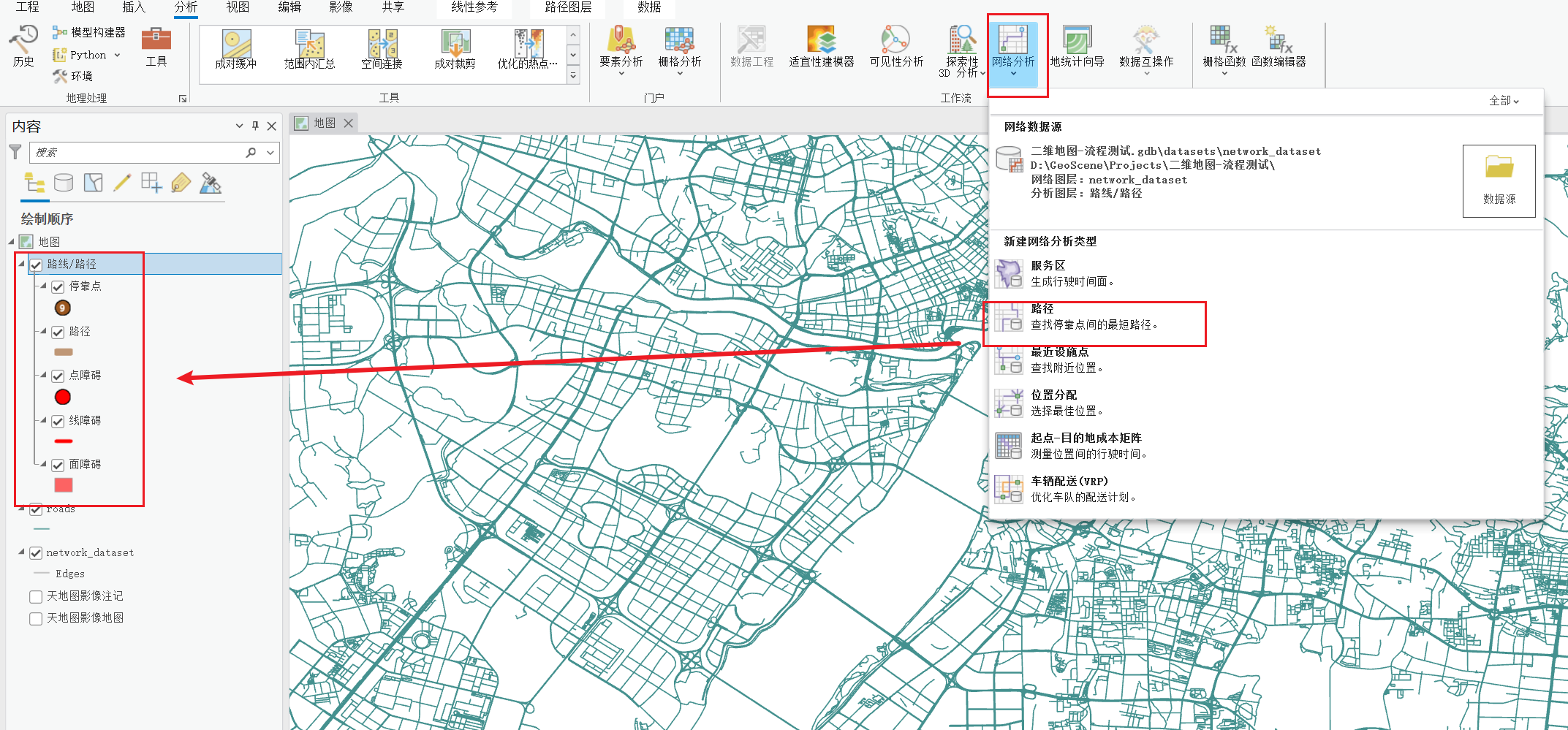
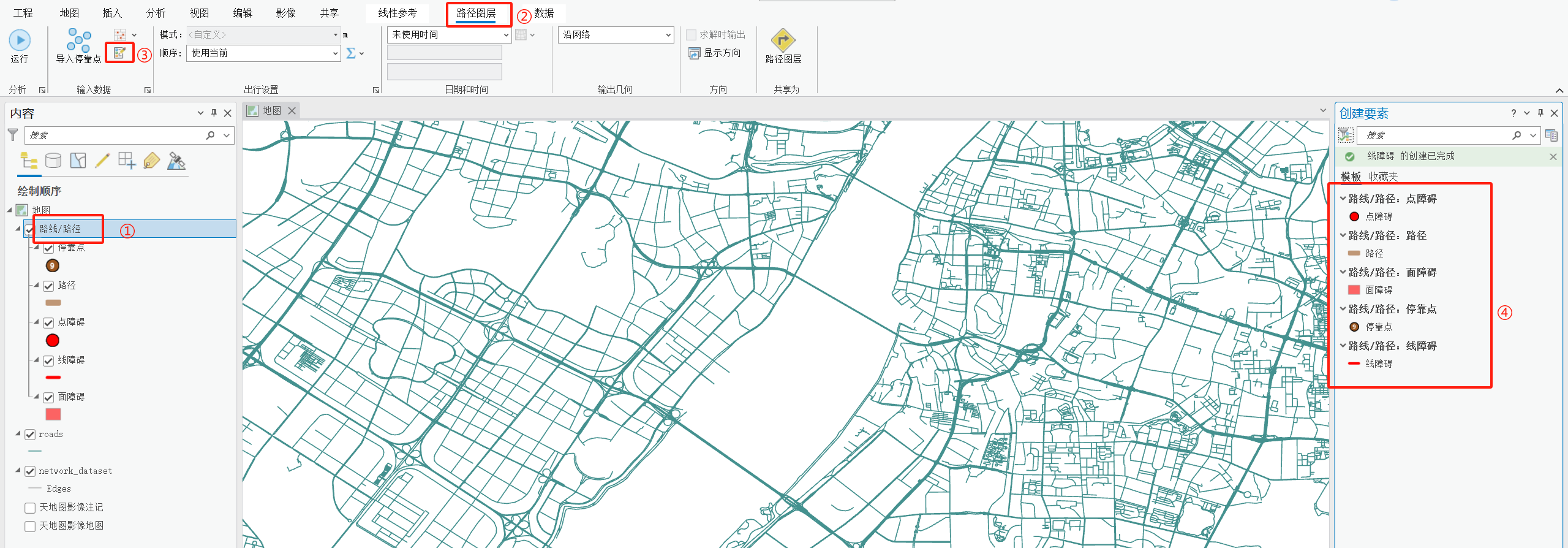
分析 -> 网络分析 -> 路径,这样就会生成一个路线/路径图层组

二、桌面端测试网络分析服务
选择路线/路径图层组 -> 路径图层 -> 创建要素 -> 创建停靠点、点障碍、线障碍等要素

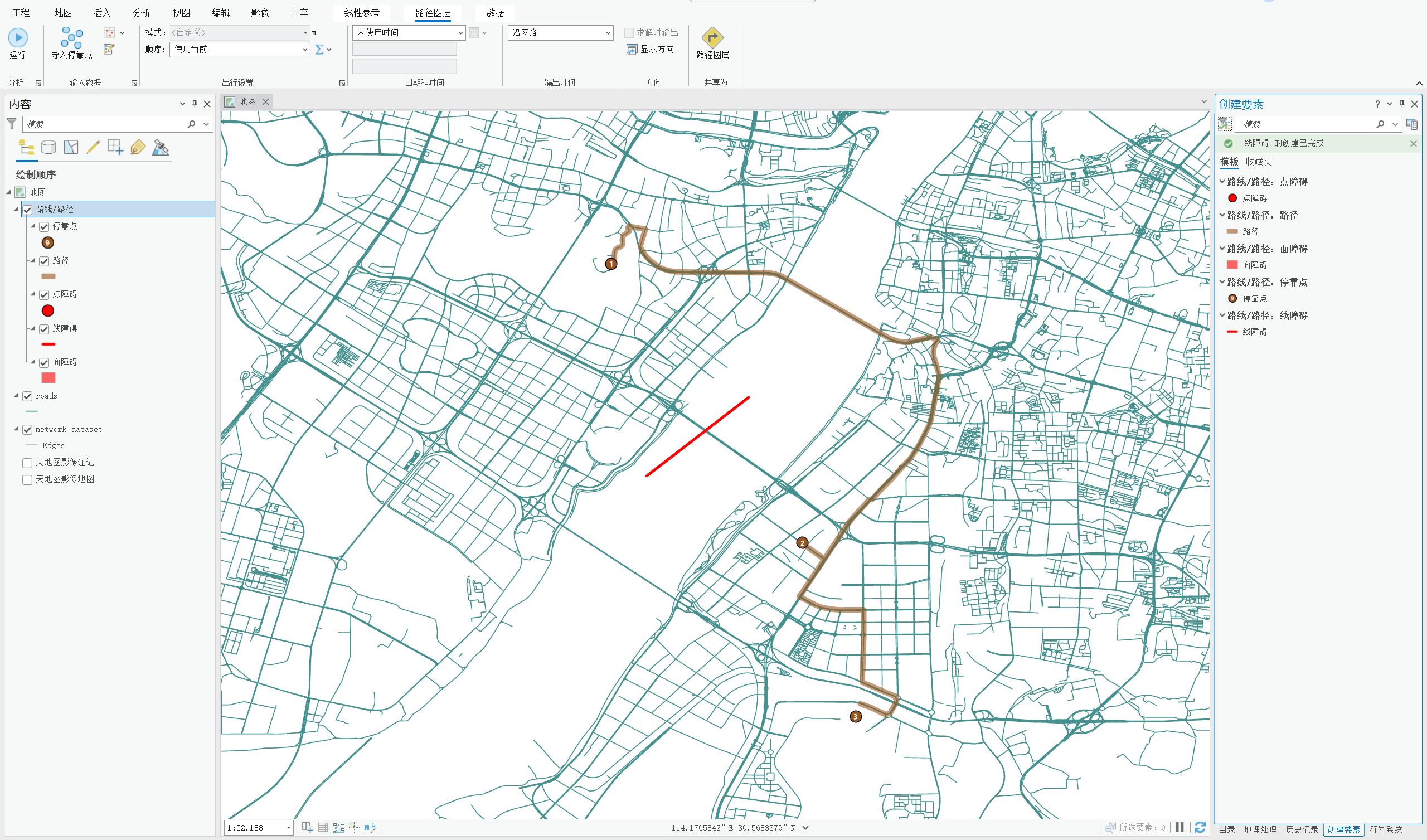
这里我创建了三个停靠点和一条障碍线,创建完成后点击运行分析路线

三、发布服务
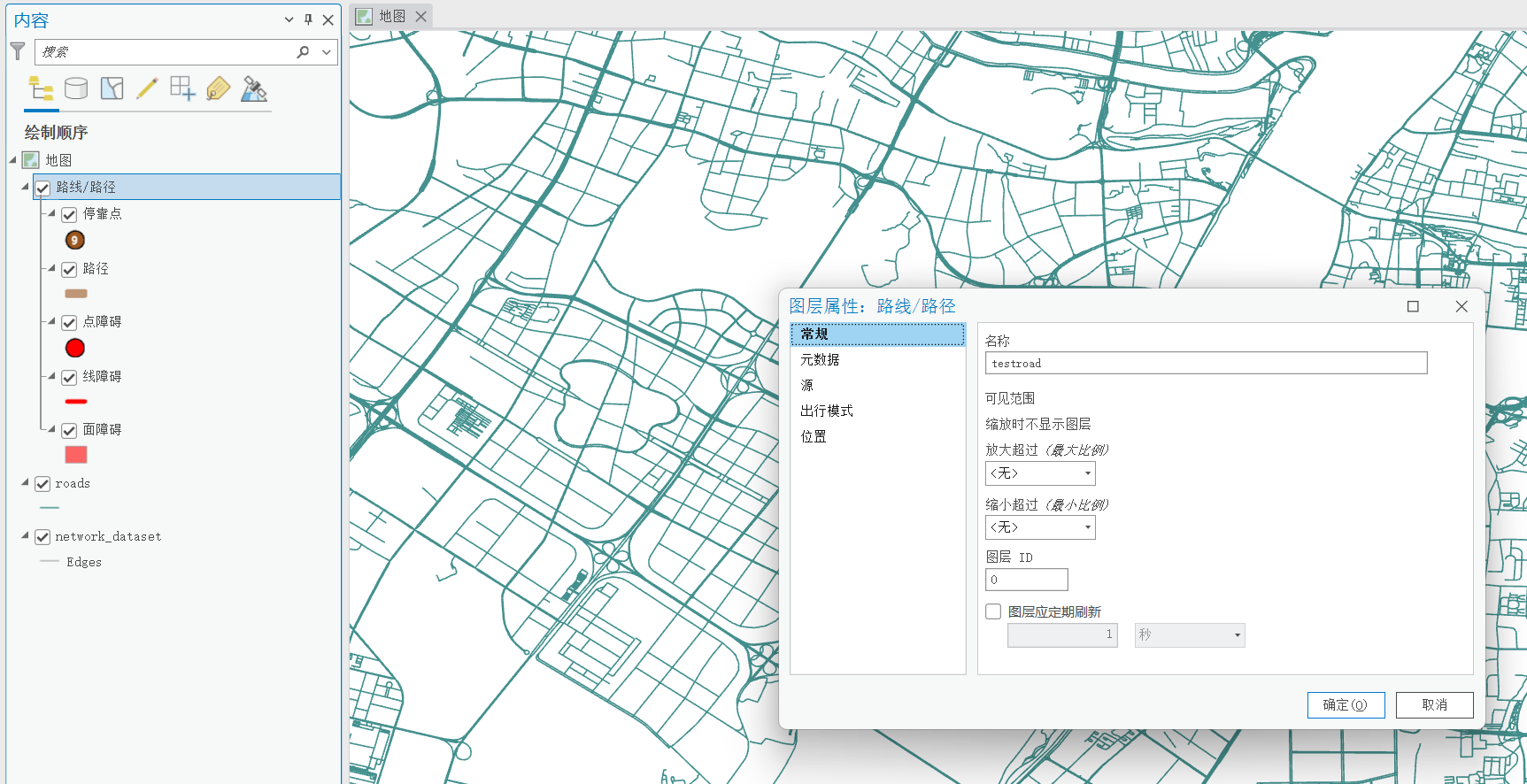
图层组重命名(geoscene pro默认生成图层组的名称是中文的而且存在斜杠,后面使用过程中会有问题,所以我们需要手动修改)

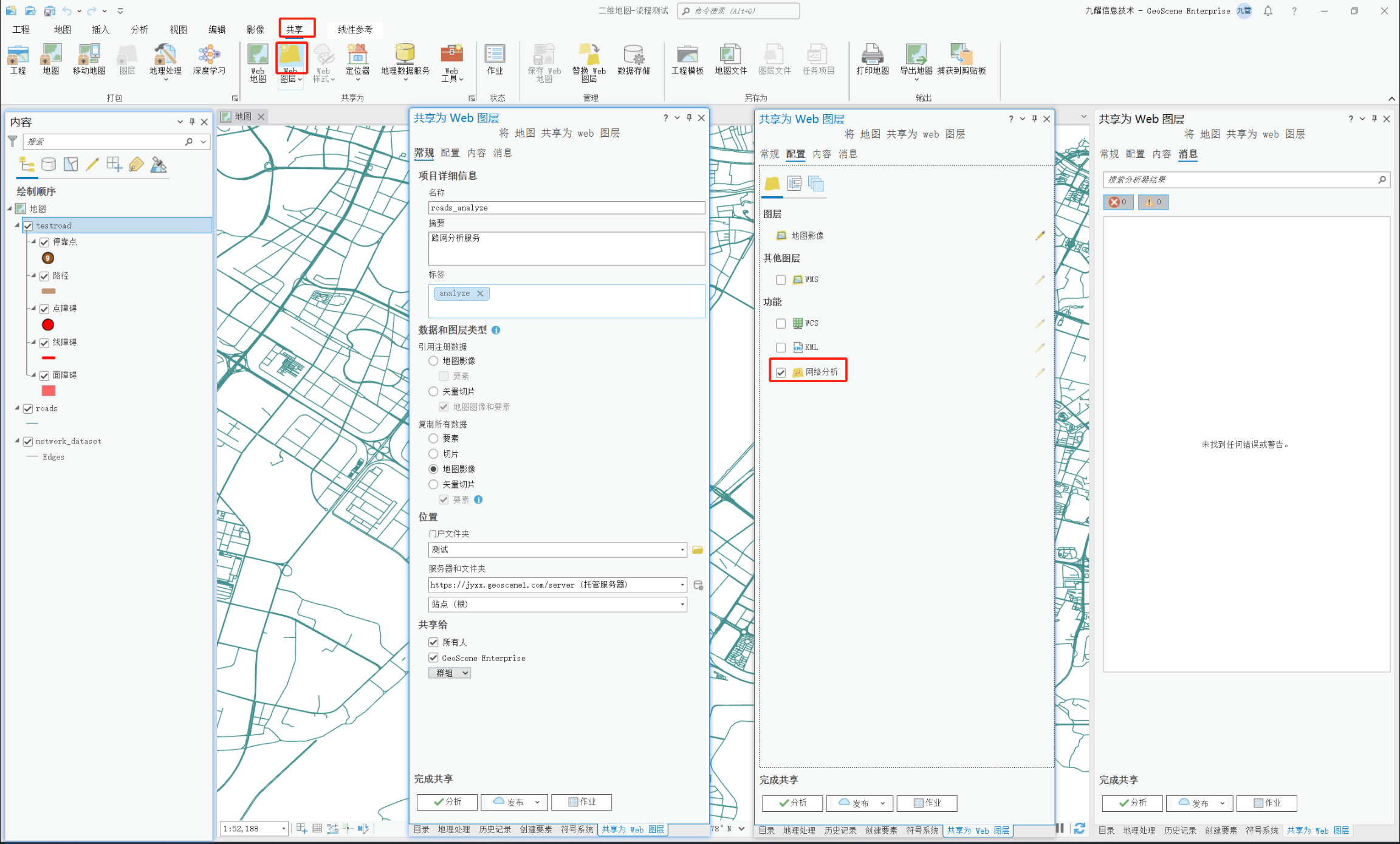
选择共享 -> 填写名称、摘要、标签 -> 如果你的数据源注册到服务器上了,数据和图层类型可以选择引用,地图服务;我这里因为是文件数据库,没注册,所以选择的复制 -> 一定要切换到配置页面勾选网络分析 -> 然后点击分析、发布,等待发布完成
发布服务之前记得提前连接门户并登录,然后将门户设置为活动门户

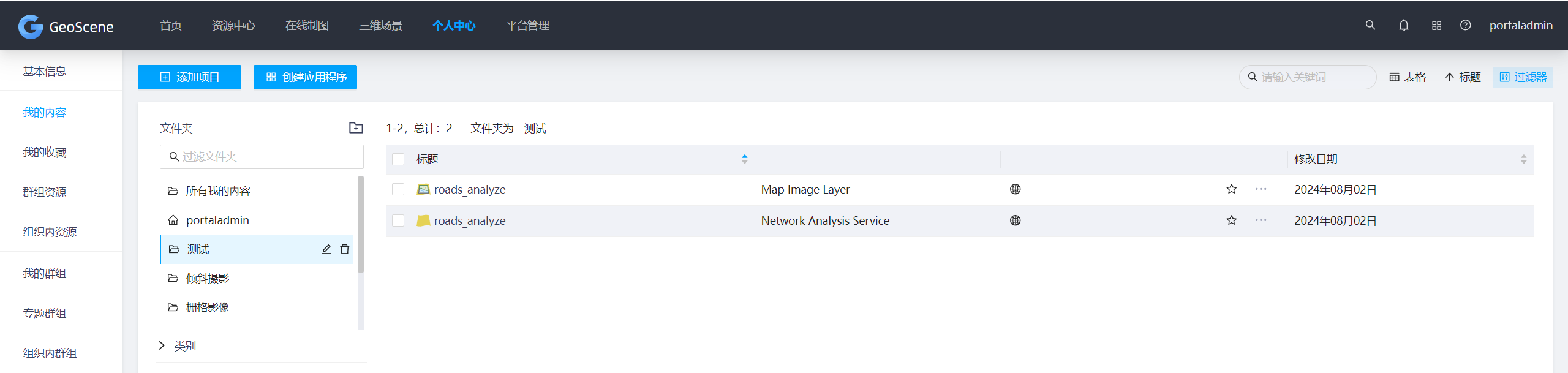
发布成功后就可以在门户中看到

四、JS调用
这个我直接贴代码吧,逻辑很简单
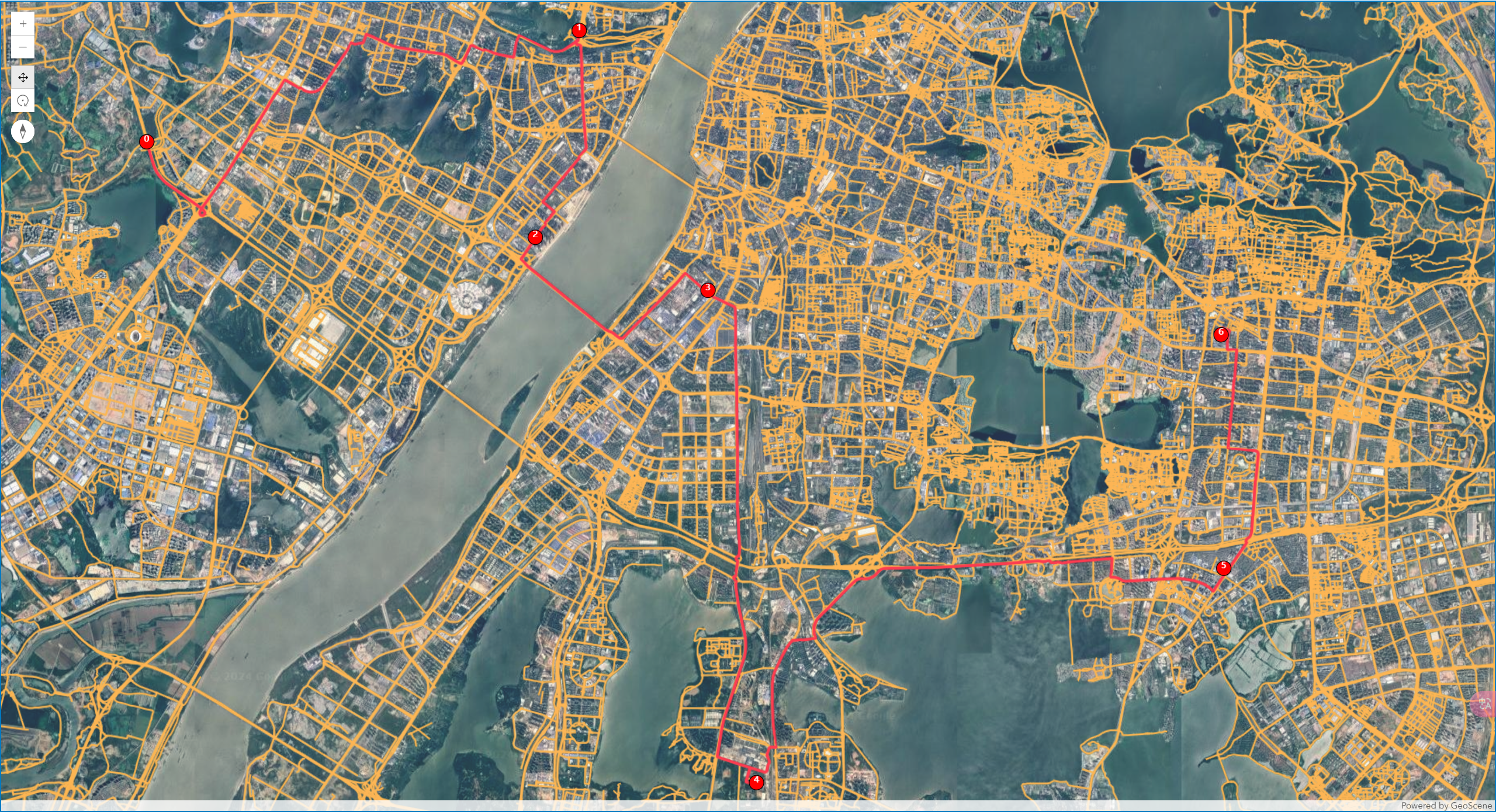
最终实现效果:

热门资讯