
我们提供安全,免费的手游软件下载!

AI Code 时代早已开启,自己才行动。上手一试,让人惊叹。借助这感叹的情绪,把今天操作Cursor的步骤记录下来,也分享给大家。
推荐大家上手一试,让你改变!

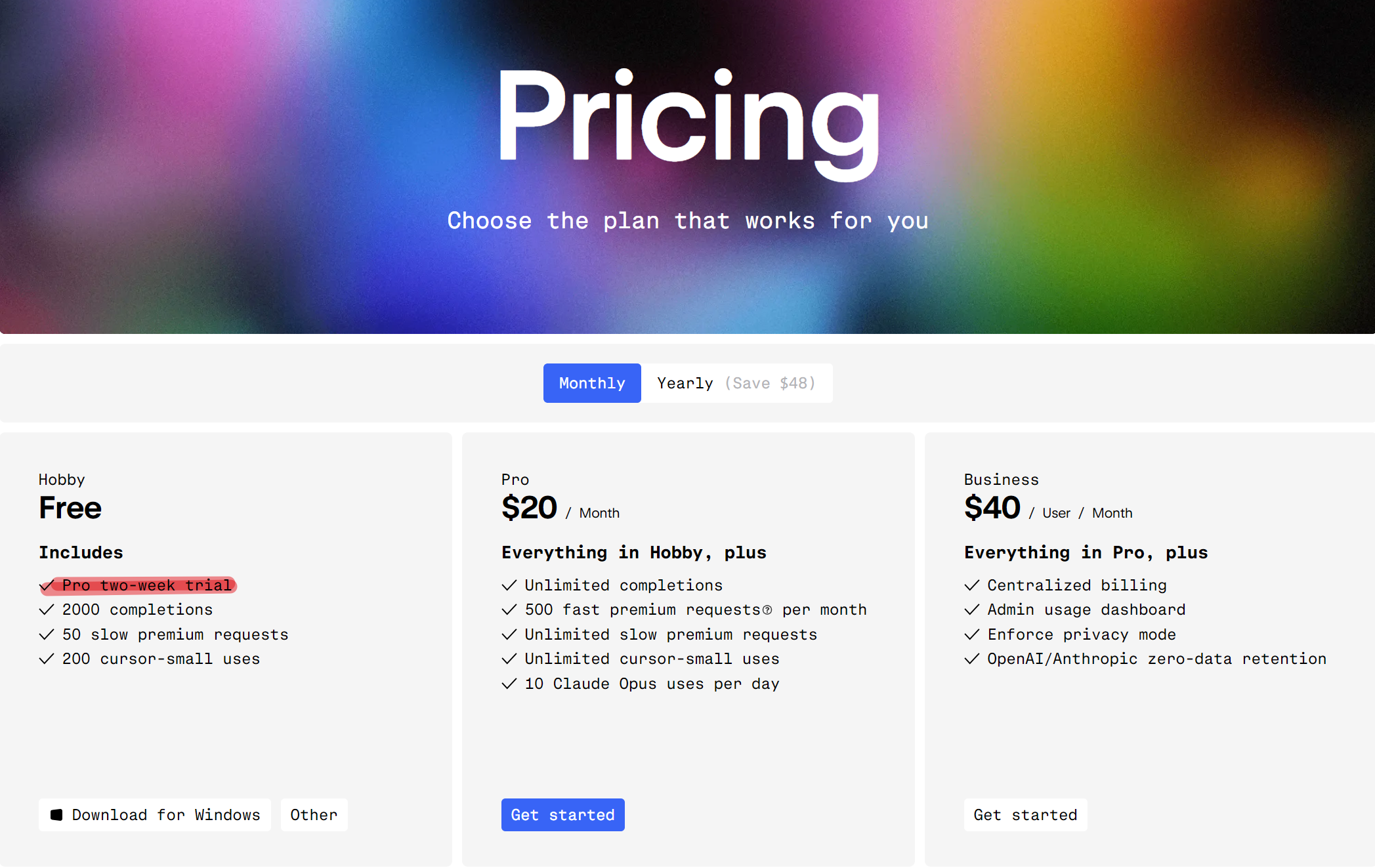
登录使用 github 账号,可以试用两周,上手试一试,了解AI Code的时间是完全充足的。

** 登录过程不必细说,根据软件提示即可!
第一步:确定一个文件夹后,点击Cursor工作区 (File --> New text File) 创建一个新文件,名称为 index.html
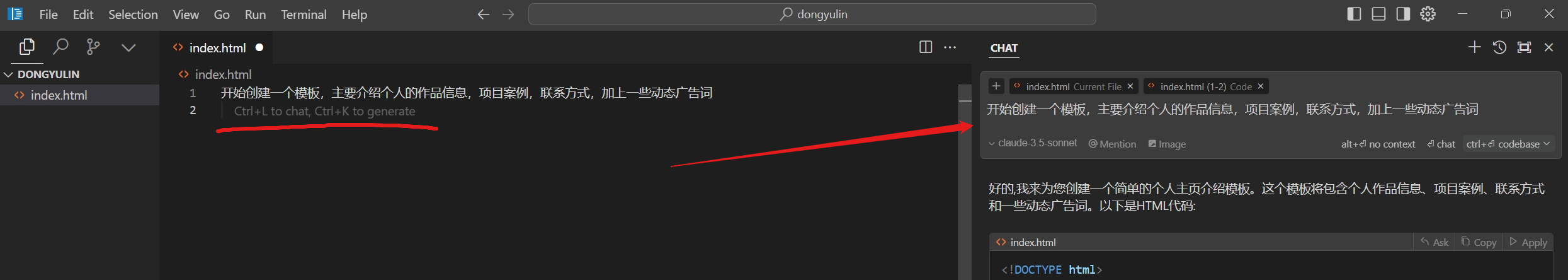
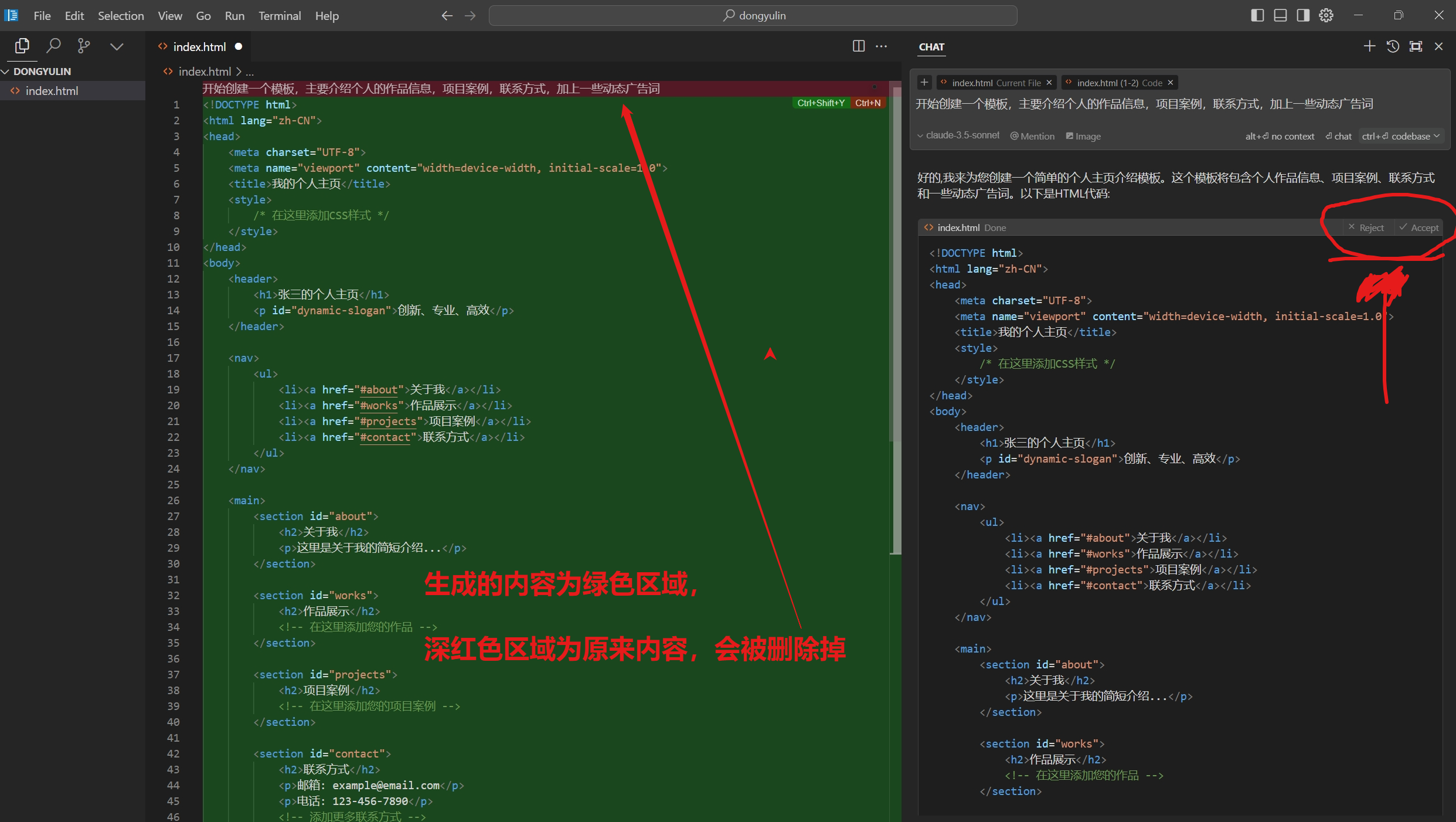
第二步:直接在index.html的文件内容中,输入 “开始创建一个模板,主要介绍个人的作品信息,项目案例,联系方式,加上一些动态广告词”。 然后回车,页面中就会出现“ Ctrl + L to chat, Ctrl + K to generate”, 根据提示,同时按下Ctrl键和L键,出现有右边的CHAT窗口。

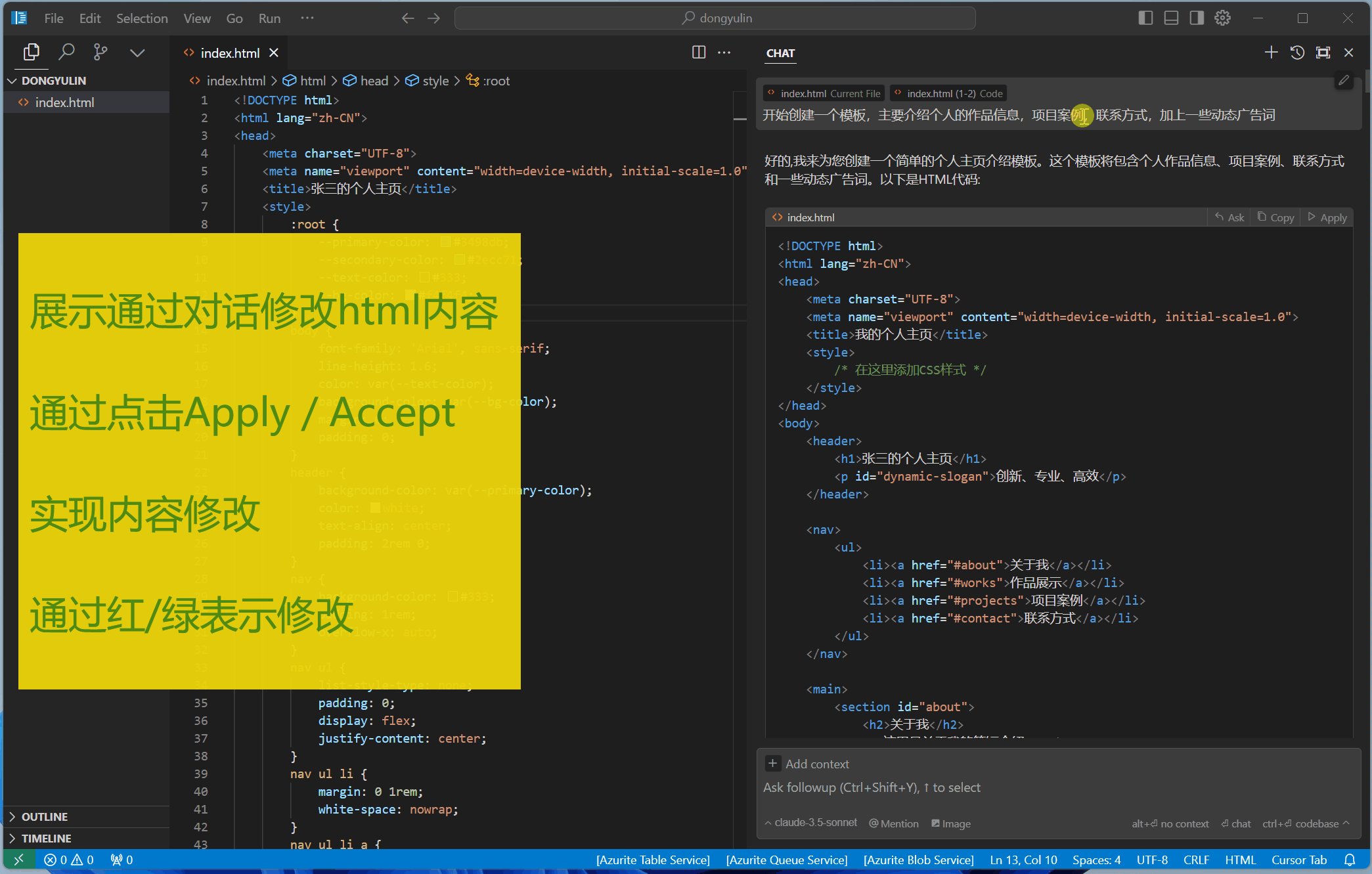
第三步:开始输入自己想要的模板,最开始可以很简单一句话,然后等待它的生成。在生成的代码片段中,右边有“Apply”按钮,点击后就可以生成 html 文件内容。

保存后,双击打开文件查看效果。很简单,太淡,不好。。。

第四步:层层深入的进行对话,让Cursor一次有一次的修改。
第二次对话 : 布局太简单,没有样式,没有设计感,需要有现代风格的颜色。并且内容不丰富,需要填充内容
第三次对话 : 为了让手机用户也能查看页面,请帮忙做出适应性页面展示。并且在作品展示上也添加6个示例,在项目案例上,添加50个案例。
第四次对话 : 作品展示减少到9个,然后把联系方式放到第二位去。并且在联系方式中添加微信二维码和图片
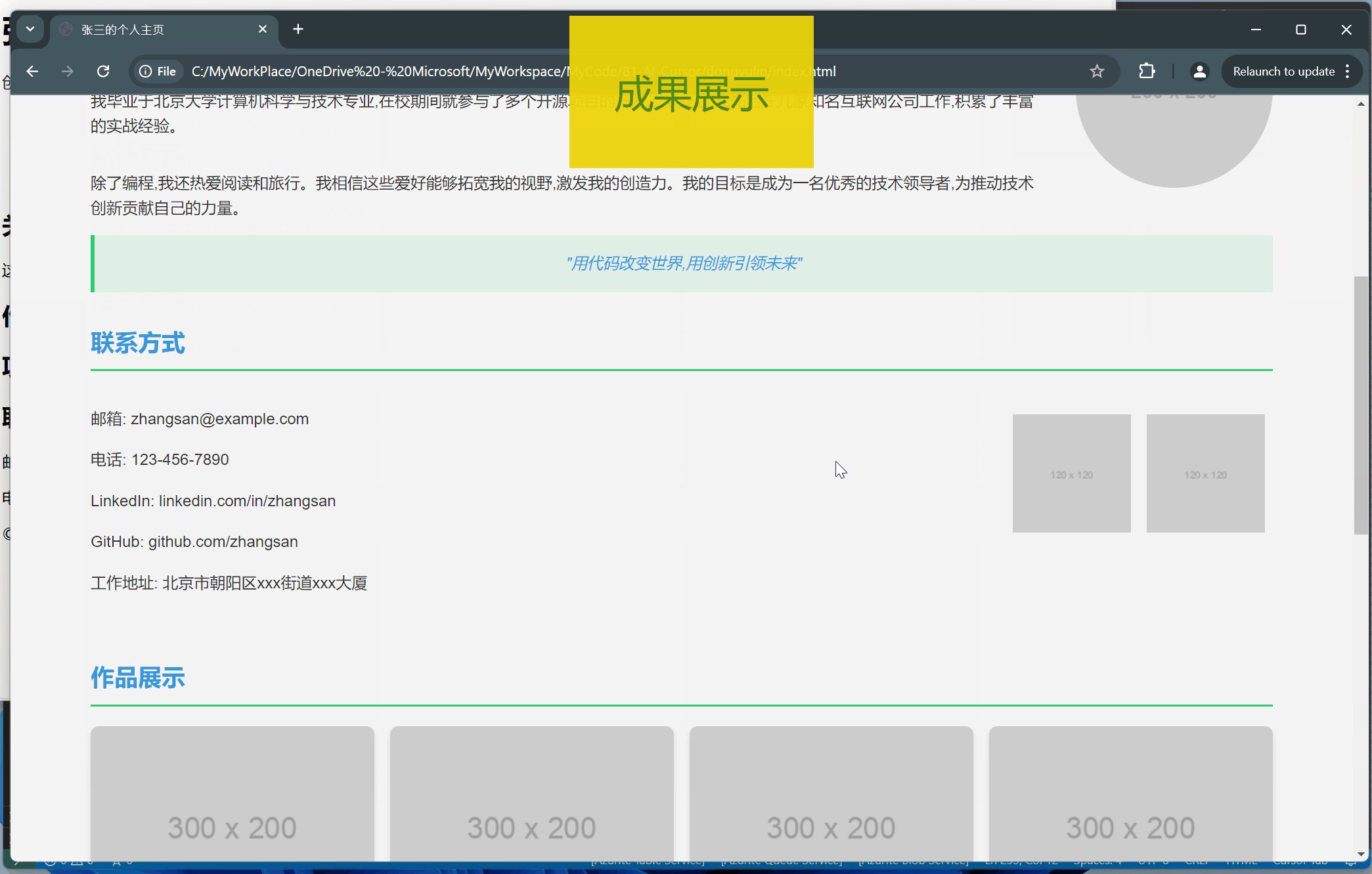
第五次对话 : 同样,也是在联系方式栏中,增加个人照片,工作地址信息,公众号的二维码。外加个人的座右铭。
第六次对话 : 请把个人照片部分移动到关于我的部分中,然后个人的座右铭需要单独一行来表示,并且有引用样式进行突出显示。
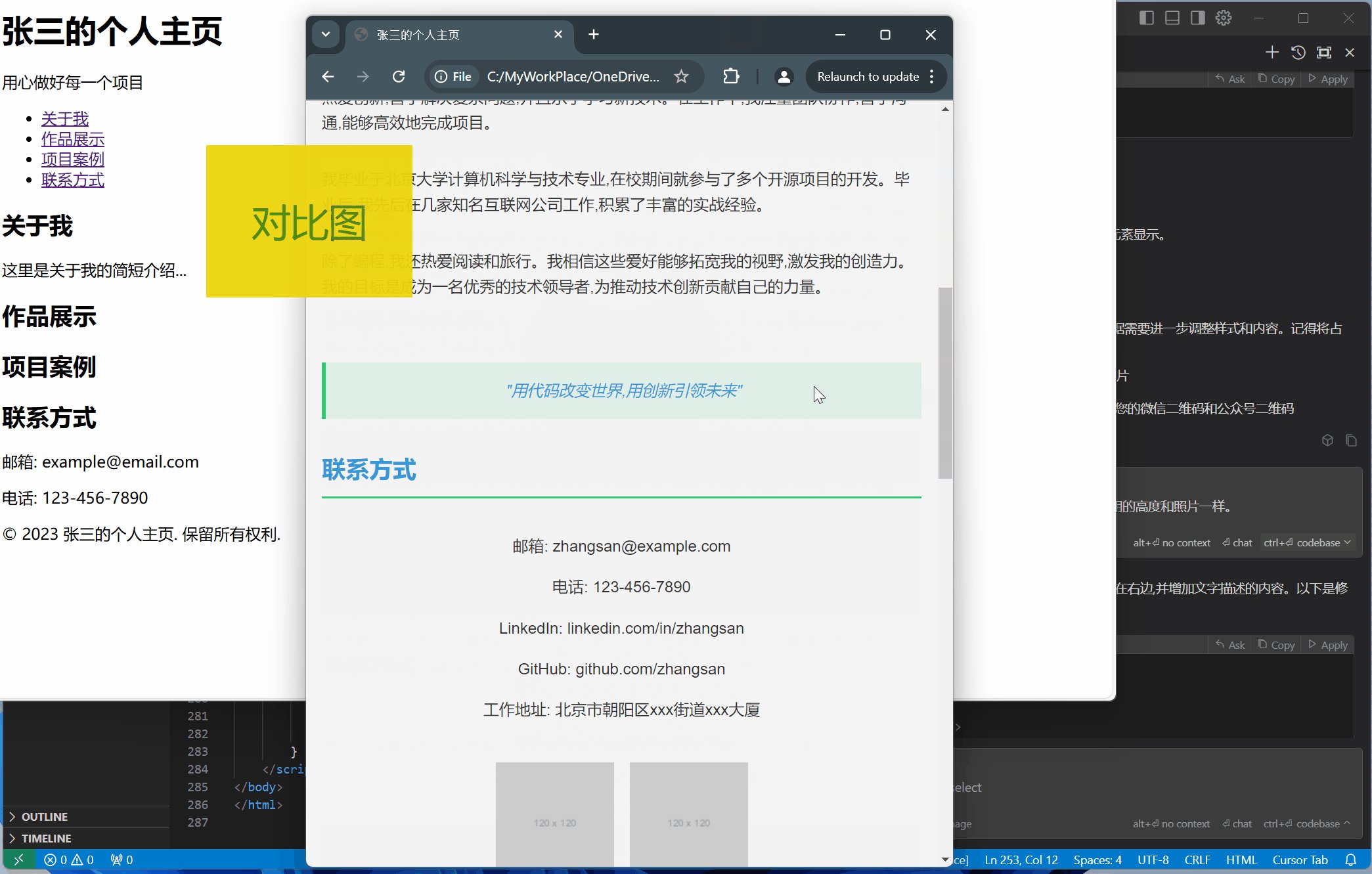
第七次对话 : 关于我的照片,放在右边去,并且把文字描述加多,使得它占用的高度和照片一样。

最后,附带上生成的HTML模板内容,喜欢的朋友们可以直接填充内容并部署到 Azure App Service 上( PS: VS Code 支持一键部署 ).
Cursor: https://www.cursor.com/
热门资讯