
我们提供安全,免费的手游软件下载!
认识并学习下还没来得及学习的一些 HTML5 标签
标签
HTML
元素被用来展示
东亚文字
注音或字符注释。
比如:
兄弟

元素包含字符的发音,字符在 ruby 注解中出现,它用于描述东亚字符的发音。这个元素始终在
元素中使用。
如果需要将每个字和上面的拼音垂直对齐,可以使用两个 ruby 标签
兄
弟

ruby 标签里面还有个 rp 标签,
元素用于为那些不能使用
元素展示 ruby 注解的浏览器。
兄弟
用 ruby 能创造一些有意思的效果。
1、字幕拼音
字
幕
拼
音

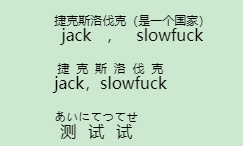
2、文字翻译注释
jack,slowfuck
jack,slowfuck
测试试

3、人物介绍时,竖向文字的注释
曹操
刘备

4、公式中的注释
A+B ===AB +BA

5、多层叠加注释
中国

标签
元素表示从文档中删除的文字内容。效果相当于 css 的
text-decoration:line-through;
被删除的内容
被删除的内容
元素定义已经被插入文档中的文本。效果相当于 css 的
text-decoration:underline;
被插入的内容
被插入的内容
当然,我们也可以修改 del 和 ins 的默认样式;以下例子来自 MDN。
被删除的内容
被插入的内容

标签
元素表示一个缩写词或首字母缩略词。有一个可选的
title
属性,可包含完整的词汇或者语句。
库里
鼠标划上去查看效果: 库里
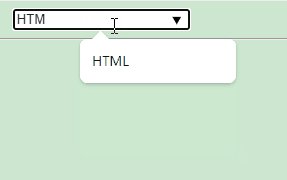
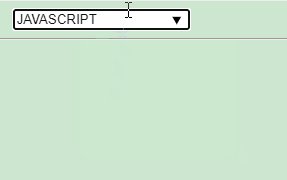
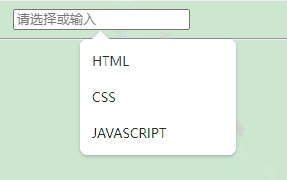
标签
元素包含了一组
元素,这些元素表示其他表单控件可选值。
要关联表单控件
元素,需要将表单控件的
list
属性与
的
id
属性设置为一样的值;

如果表单控件没有设置 list 属性或者
没有设置 id 属性,则没有下拉框可选项的效果。
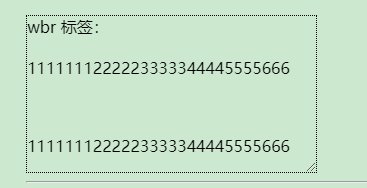
标签
元素表示一个单词换行机会——文本中的一个位置,浏览器可以选择在此处换行,即使其换行规则不会在此处换行。
不过这个标签对中文无效。
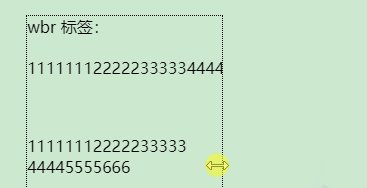
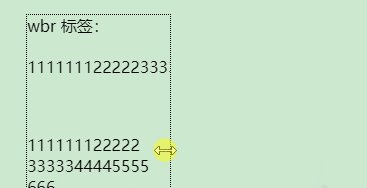
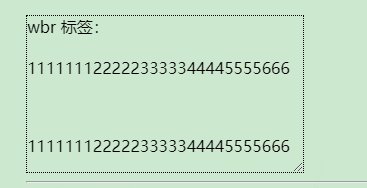
wbr 标签:
1111111222223333344445555666
1111111222223333344445555666
观察下面图中的变化

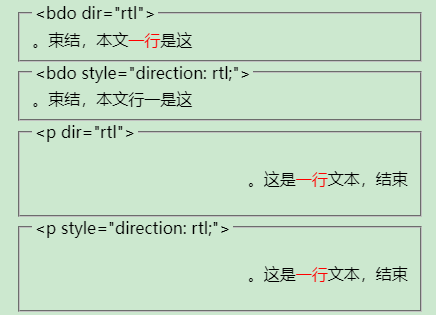
标签
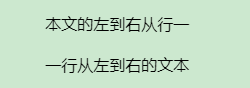
元素覆盖了当前文本的方向,使文本以不同的方向渲染出来。
在元素上设置全局属性
dir
,可以表示元素里面的内容渲染方向
一行从右到左的文本
一行从左到右的文本

还有一个和
很像的标签
mdn 对它的介绍很能说明它的作用了:双向隔离元素
告诉浏览器的双向算法将其包含的文本与周围的文本隔离,当网站动态插入一些文本且不知道所插入文本的方向性时,此功能特别有用。
我用上面的例子再加上
,来看看效果。
和其他块级元素,改变里面文字的方向时,在显示上会有差异。

在上面的 p 元素中,改变文字方向的同时也会改变文本布局方式。
标签
表格列元素,
元素在父
元素所代表的列组中定义一列或多列。
标签有个
span
属性,指定控制的连续列数。
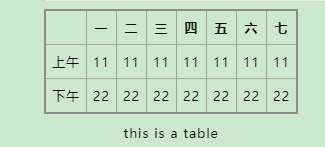
比如有一个三行七列的表格
this is a table
一
二
三
四
五
六
七
上午
11
11
11
11
11
11
11
下午
22
22
22
22
22
22
22

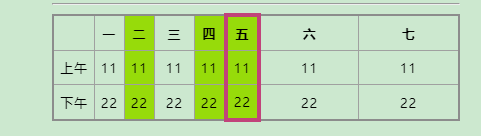
下面代码就表示第一个
标签影响前两列,随后的 4 个
标签影响随后的 4 列,最后一个
标签影响最后两列。

以上所有标签 完整示例
热门资讯