
我们提供安全,免费的手游软件下载!
在Three.js中,几何体(Geometry)是构建3D模型的基础元素。通过不同的几何体可以创建出各种形状的物体。本章节将介绍Three.js中常见的几何体,包括立方体、球体、圆柱体、平面、圆环、圆锥体等。
几何体是由顶点、面、法线等数据组成的,通过材质(Material)的渲染,可以将几何体显示在屏幕上。不同的几何体有不同的属性和用途,可以根据需求选择合适的几何体来构建3D场景。
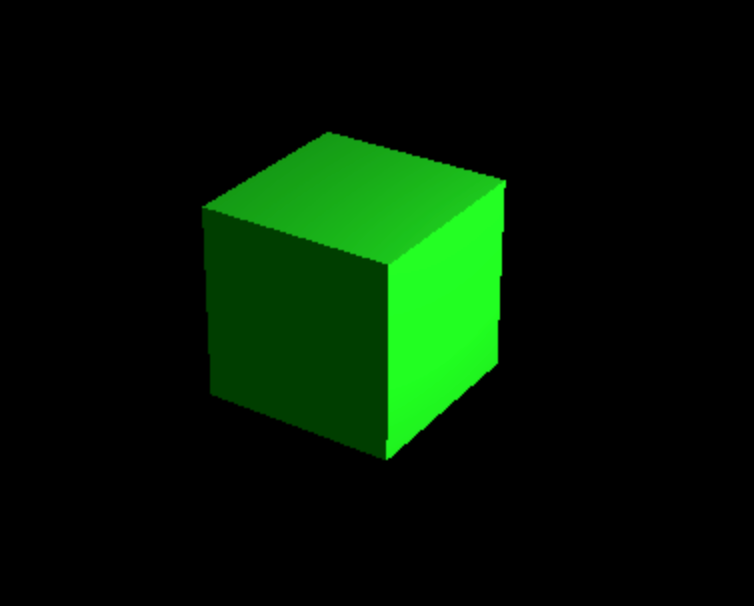
BoxGeometry是用于创建立方体的类。它的构造函数如下:
THREE.BoxGeometry(
width,
height,
depth,
widthSegments,
heightSegments,
depthSegments
);
参数包括宽度、高度、深度以及各个方向上的分段数。示例代码如下:
const geometry = new THREE.BoxGeometry(5, 5, 5); // 创建一个宽为5、高为5、深为5的立方体
const material = new THREE.MeshStandardMaterial({ color: 0x00ff00 }); // 创建支持灯光的绿色材质
const cube = new THREE.Mesh(geometry, material); // 将几何体和材质组合成网格物体
scene.add(cube); // 将立方体添加到场景中

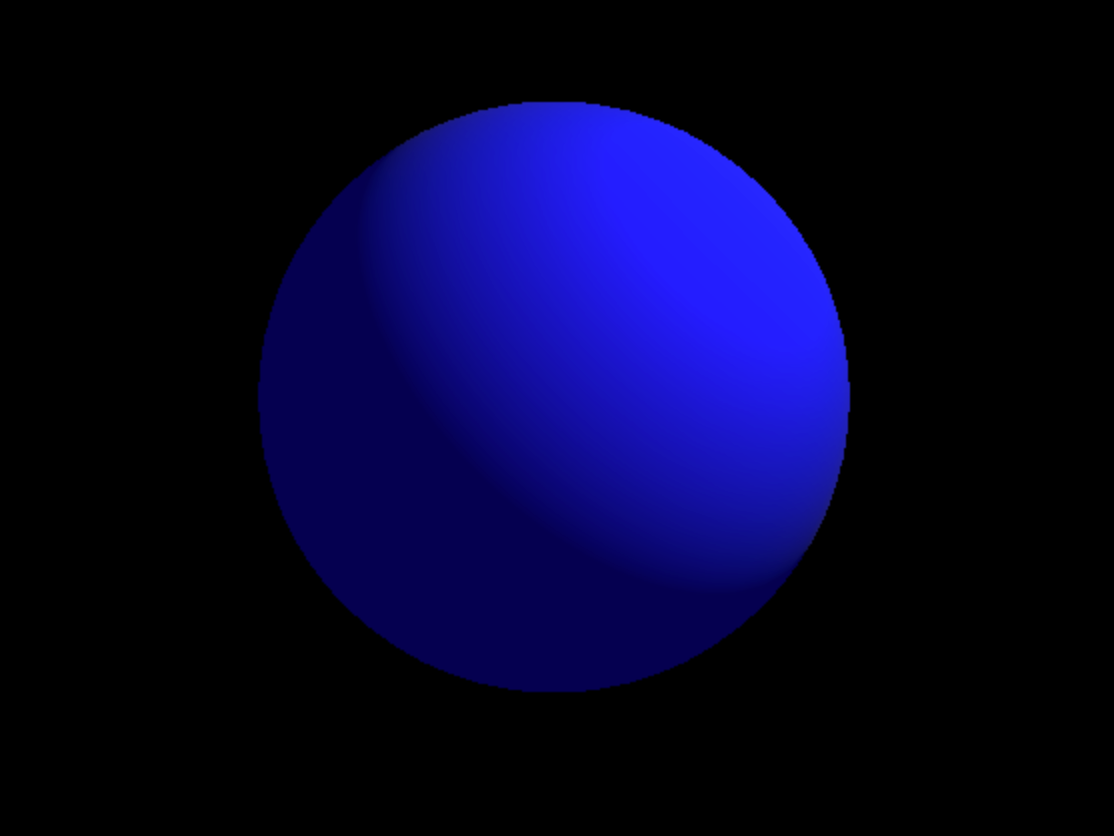
SphereGeometry用于创建球体,其构造函数参数包括半径、经度和纬度的分段数等。示例代码如下:
const geometry = new THREE.SphereGeometry(5, 32, 32); // 创建半径为5的球体,32段纬度和经度
const material = new THREE.MeshStandardMaterial({ color: 0x0000ff }); // 创建蓝色材质
const sphere = new THREE.Mesh(geometry, material); // 创建球体物体
scene.add(sphere); // 将球体添加到场景中

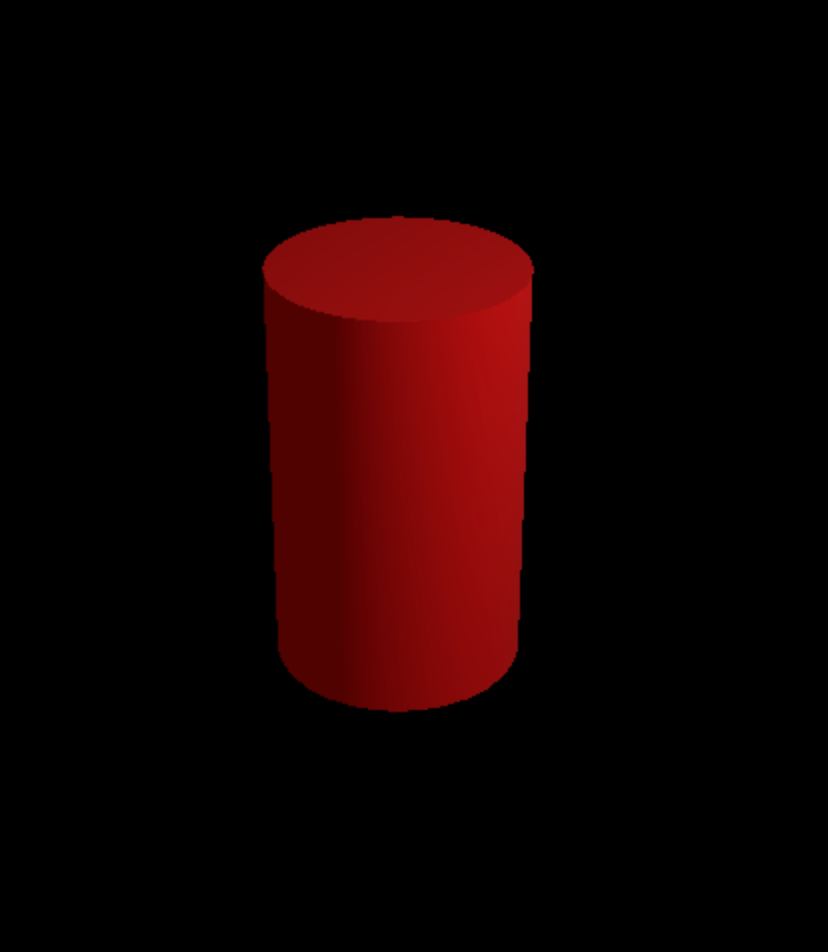
CylinderGeometry用于创建圆柱体,其构造函数参数包括顶部半径、底部半径、高度、分段数等。示例代码如下:
const geometry = new THREE.CylinderGeometry(3, 3, 10, 32); // 创建半径为3,高度为10的圆柱体
const material = new THREE.MeshStandardMaterial({ color: 0xff0000 }); // 创建红色材质
const cylinder = new THREE.Mesh(geometry, material); // 创建圆柱体物体
scene.add(cylinder); // 将圆柱体添加到场景中

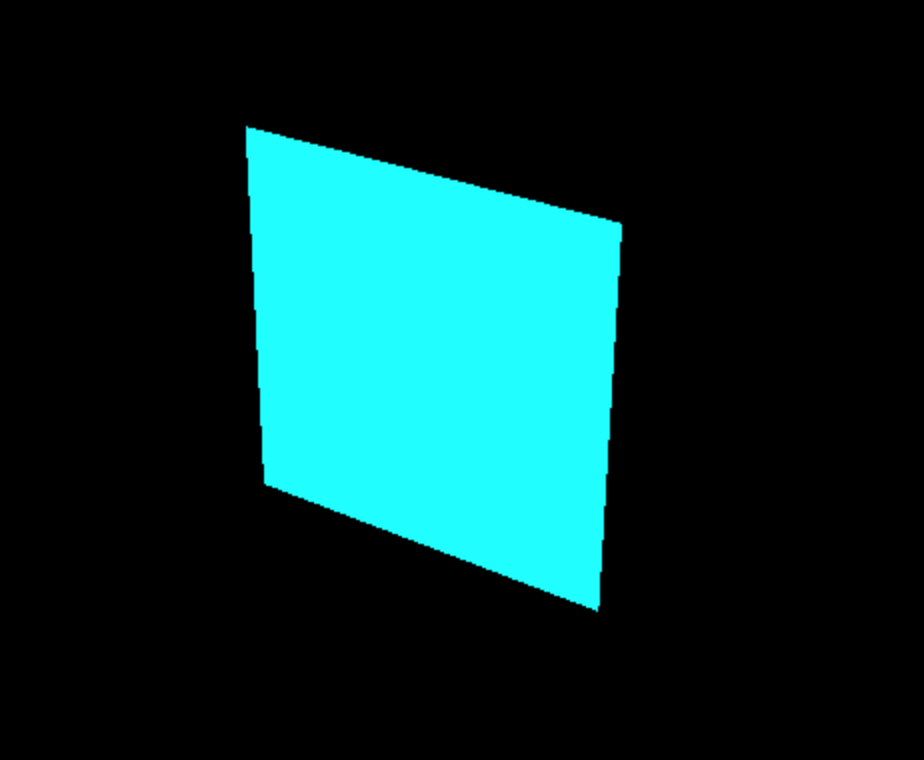
PlaneGeometry用于创建平面,其构造函数参数包括宽度、高度、分段数等。示例代码如下:
const geometry = new THREE.PlaneGeometry(10, 10); // 创建宽为10,高为10的平面
const material = new THREE.MeshStandardMaterial({
color: 0x00ffff,
side: THREE.DoubleSide,
}); // 创建青色材质,双面渲染
const plane = new THREE.Mesh(geometry, material); // 创建平面物体
scene.add(plane); // 将平面添加到场景中

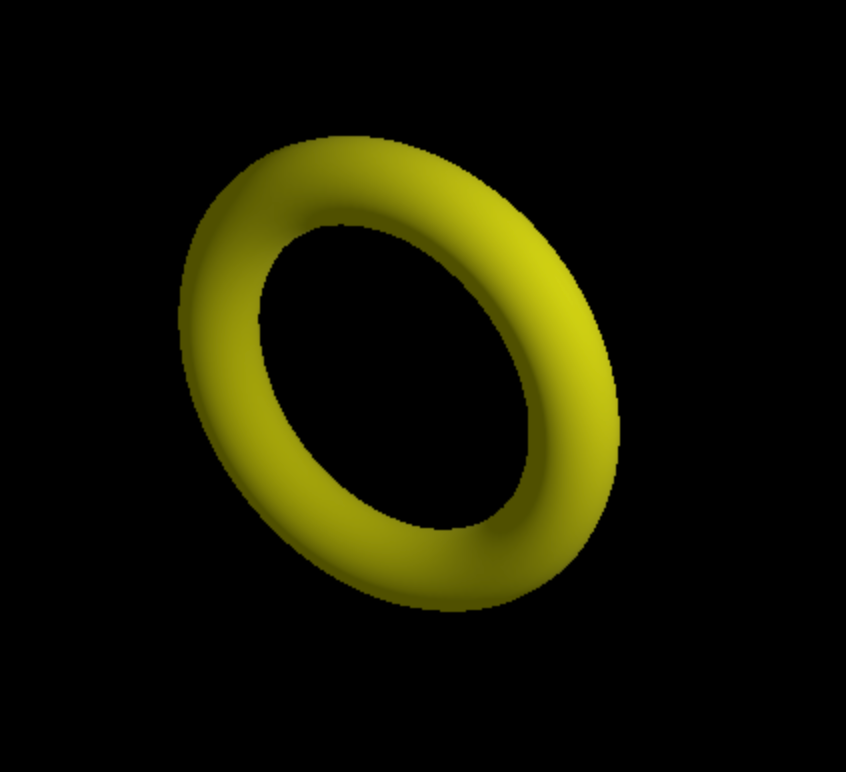
TorusGeometry用于创建圆环,其构造函数参数包括主半径、管道半径、分段数等。示例代码如下:
const geometry = new THREE.TorusGeometry(5, 1, 16, 100); // 创建半径为5,管道半径为1的圆环
const material = new THREE.MeshStandardMaterial({ color: 0xffff00 }); // 创建黄色材质
const torus = new THREE.Mesh(geometry, material); // 创建圆环体
scene.add(torus); // 将圆环体添加到场景中

ConeGeometry用于创建圆锥体,其构造函数参数包括底部半径、高度、分段数等。示例代码如下:
const geometry = new THREE.ConeGeometry(5, 10, 32); // 创建半径为5,高度为10的圆锥
const material = new THREE.MeshStandardMaterial({ color: 0xff00ff }); // 创建紫色材质
const cone = new THREE.Mesh(geometry, material); // 创建圆锥物体
scene.add(cone); // 将圆锥添加到场景中

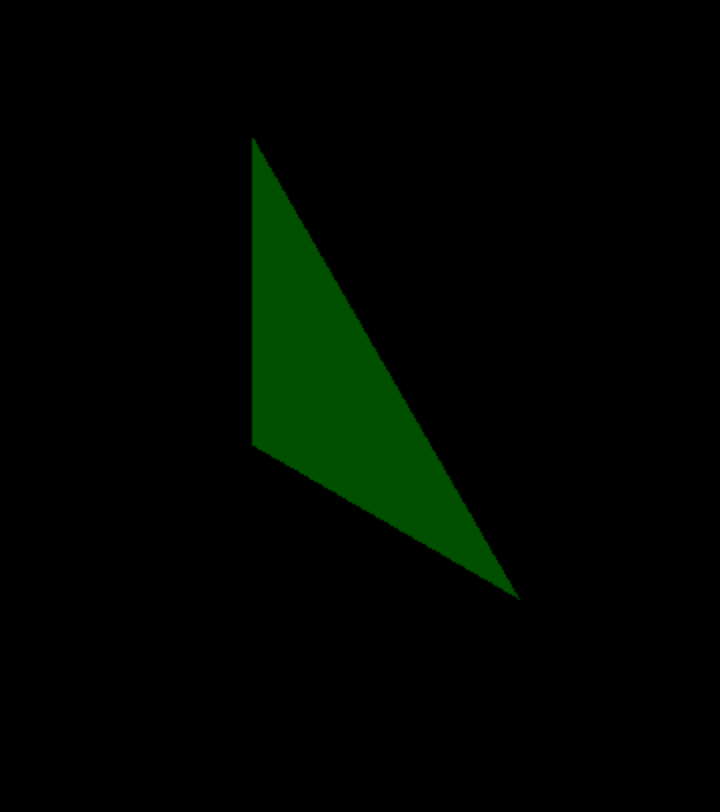
除了标准几何体外,BufferGeometry提供了更强的定制能力,允许手动指定顶点数据和其他几何信息。示例代码如下:
const geometry = new THREE.BufferGeometry();
const vertices = new Float32Array([
0, 0, 0, // 顶点1
1, 0, 0, // 顶点2
0, 1, 0, // 顶点3
]);
geometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3)); // 设置顶点数据
const material = new THREE.MeshStandardMaterial({ color: 0x00ff00 }); // 创建材质
const mesh = new THREE.Mesh(geometry, material); // 创建网格物体
scene.add(mesh); // 添加到场景

在Three.js中,几何体是构建3D模型的基础元素。通过组合不同的几何体,可以构建出更复杂的物体。除了标准几何体外,BufferGeometry提供了更强的定制能力,可以满足更复杂的需求。通过调整不同几何体的细节(如分段数、参数等),可以在性能和渲染效果之间找到平衡。
Three.js学习: https://www.threejs3d.com/
热门资讯